Základní úpravy pomocí Divi Visual Builderu
Tento text popisuje obecné ovládání Visual Builderu pro editaci Stránek. Visual Builder se také používá i na jiné prvky redakčního systému Wordpress.
Rychlá editace stránek
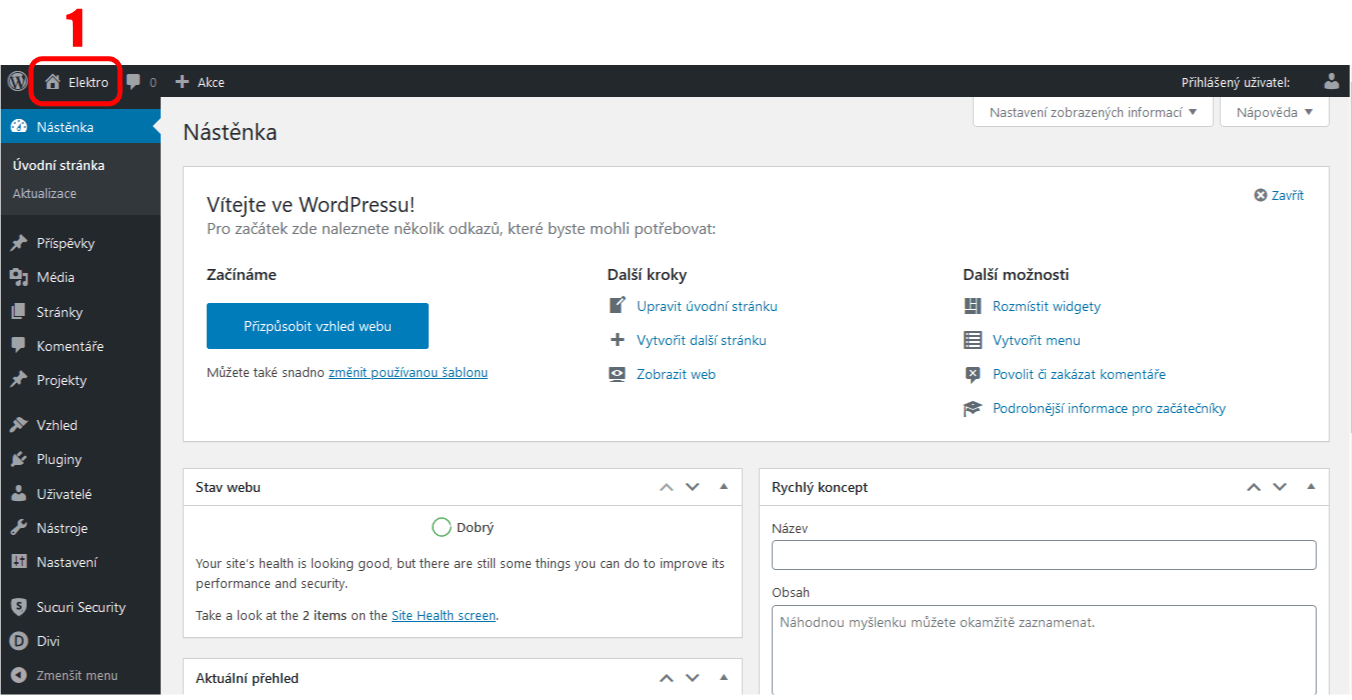
Pro okamžité změny na stránkách je nejednodušší vyhledat stránku v náhledovém režimu a zapnout Visual Builder. Po přihlášení klik na název webu (1).
Alternativně lze kliknout na Stránky v levém sloupci a vyhledat stránku v seznamu stránek. Dále klik na "Upravit pomocí programu Divi" u příslušné stránky, nebo na název stránky a pak na "Upravit pomocí nástroje Divi Builder".
V tomto prostředí lze i stránky vytvářet klikem na Vytvořit stránku. Pak je potřeba zadat název, další parametry vlevo a nakonec obsah pomoci Divi Builderu. Na tuto stránku je ale pak potřeba odkázat odkazem nebo zařadit do menu v Vzhled > Menu.
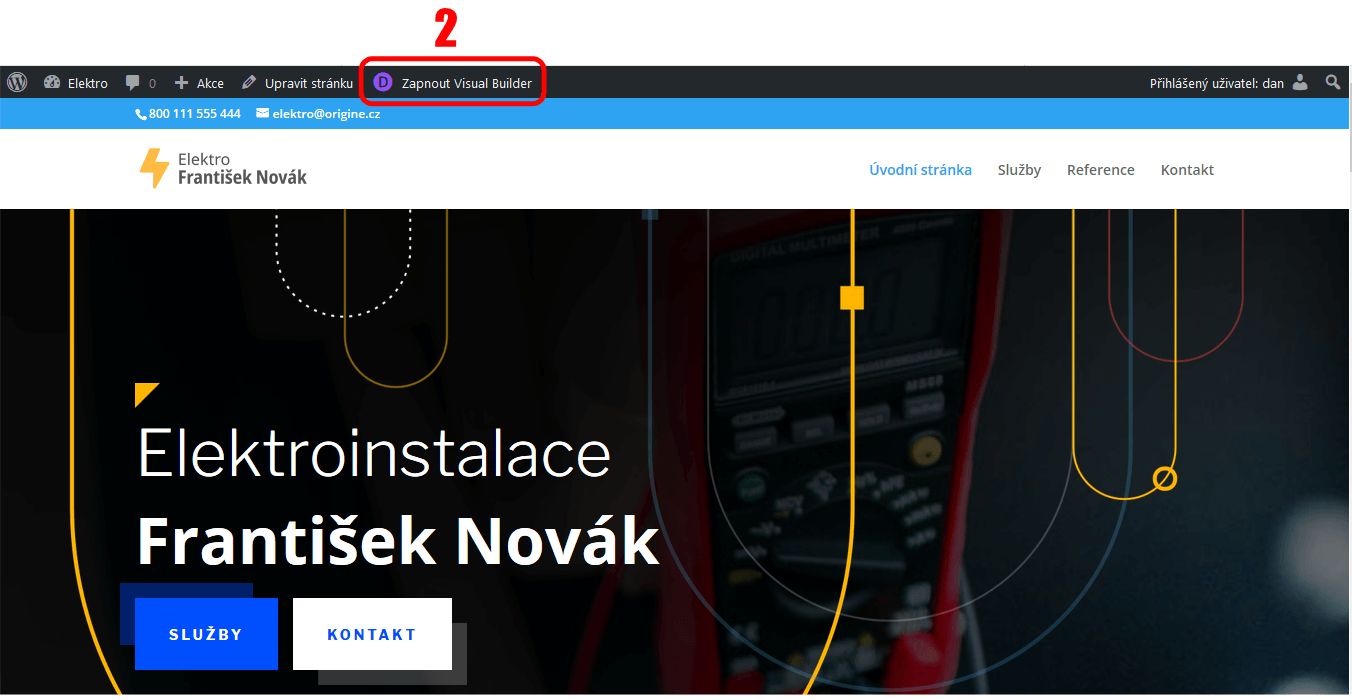
Zapnutí Visual Builderu v náhledovém režimu
V tomto náhedovém režimu lze procházet stránky klikem na menu, tlačítka, odkazy.
Klikem na (2) se zapne Visual Builder a není možno dále využívat odkazy a procházet stránky.
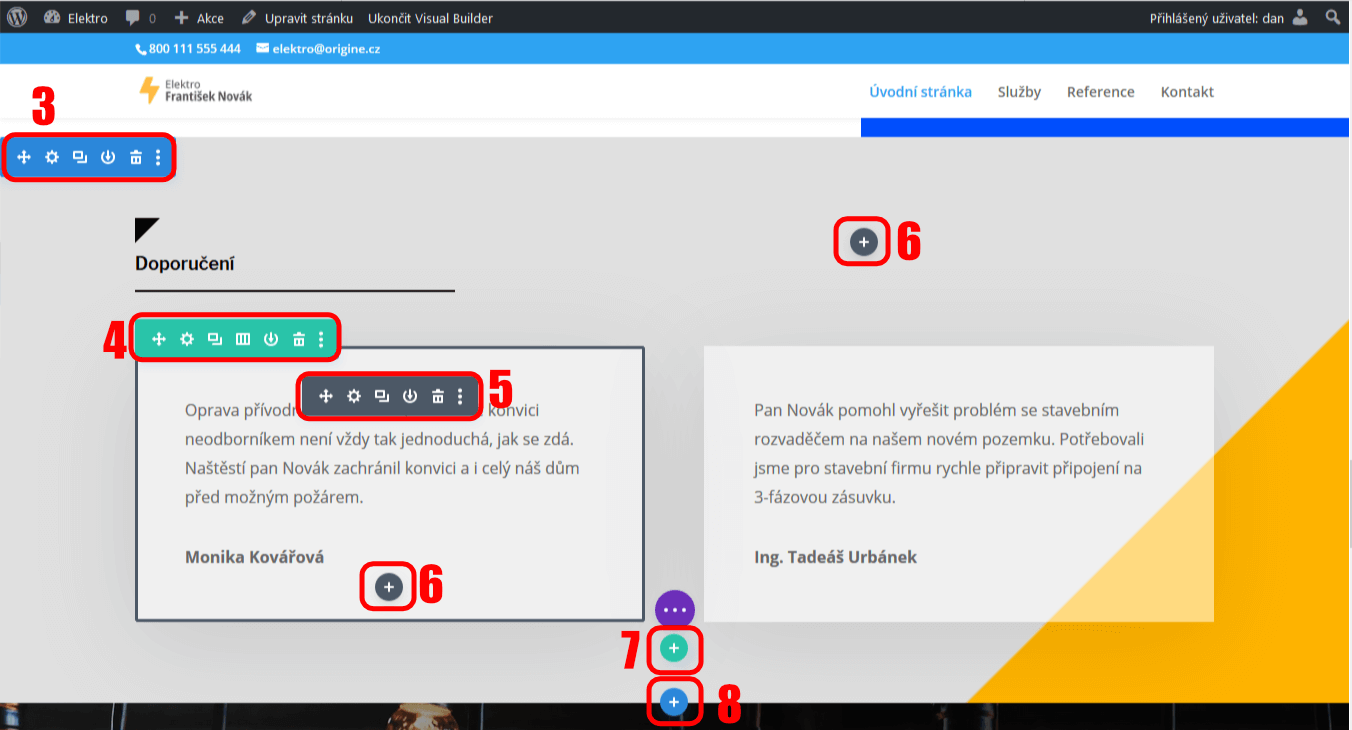
Editace ve Visual Builderu
Hlavní nástroj pro úpravu stránek. Některé moduly jen generují obsah z jiných WordPress modulů jako např. Příspěvky, Projekty, apod. a tento obsah se upravuje v příslušných modulech. (např. modul Portfolio).

Visual Builder zapne vrstvu s editačními tlačíky. Přejížděním myši se postupně objevují a schovávají. Web se skládá ze 3 hlavních částí:
- největší je sekce (3). Ovládací tlačítka a další prvky jsou modrá.
- do sekce se vkládají řádky (4), které obsahují určitý počet sloupců (1 a více). Ovládací tlačítka a další prvky jsou zelená
- do sloupců se vkládají moduly (5). Ovládací tlačítka a další prvky jsou šedá
Další sekce lze přidávat zeleným tlačítkem + (8), další řádky lze přidávat modrým tlačítkem + (7), další moduly lze přidávat šedým tlačítkem + (6).
Sekce, popis tlačítek (zleva):
- Přesun sekce - přetažením myší, lze měnit pořadí sekcí
- Nastavení - podrobné nastavení sekce - např. pozadí, oddělovač, velikost, odsazení, okraj, efekty, stíny, transformace, animace a další ...)
- Duplikovat sekci - vytvoření kopie
- Uložit do knihovny - pro další použití
- Smazání celé sekce
- Další nastavení
Řádek, popis tlačítek (zleva):
- Přesun řádku - přetažením myší, lze měnit pořadí řádků.
- Nastavení - podrobné nastavení řádku - zejména počet sloupců, dále např. pozadí, velikost, odsazení, okraj, efekty, stíny, transformace, animace a další ...)
- Duplikovat řádek - vytvoření kopie
- Změna počtu sloupců
- Uložit do knihovny - pro další použití
- Smazání řádku
- Další nastavení
Modul, popis tlačítek (zleva):
- Přesun modulu - přetažením myší, lze měnit pozici modulu.
- Nastavení - podrobné nastavení modulu - každý modul má vlastní možnosti úprav, např. modul text lze měnit pomocí editoru typu Word. Dále lze měnit např. pozadí, ikony, velikost textů, odsazení, okraj, efekty, stíny, transformace, animace a další ...)
- Duplikovat modul - vytvoření kopie
- Uložit do knihovny - pro další použití
- Smazání modulu
- Další nastavení
Většina změn obsahu a nastavení se provádí v Nastavení (ikona ozubeního kola)
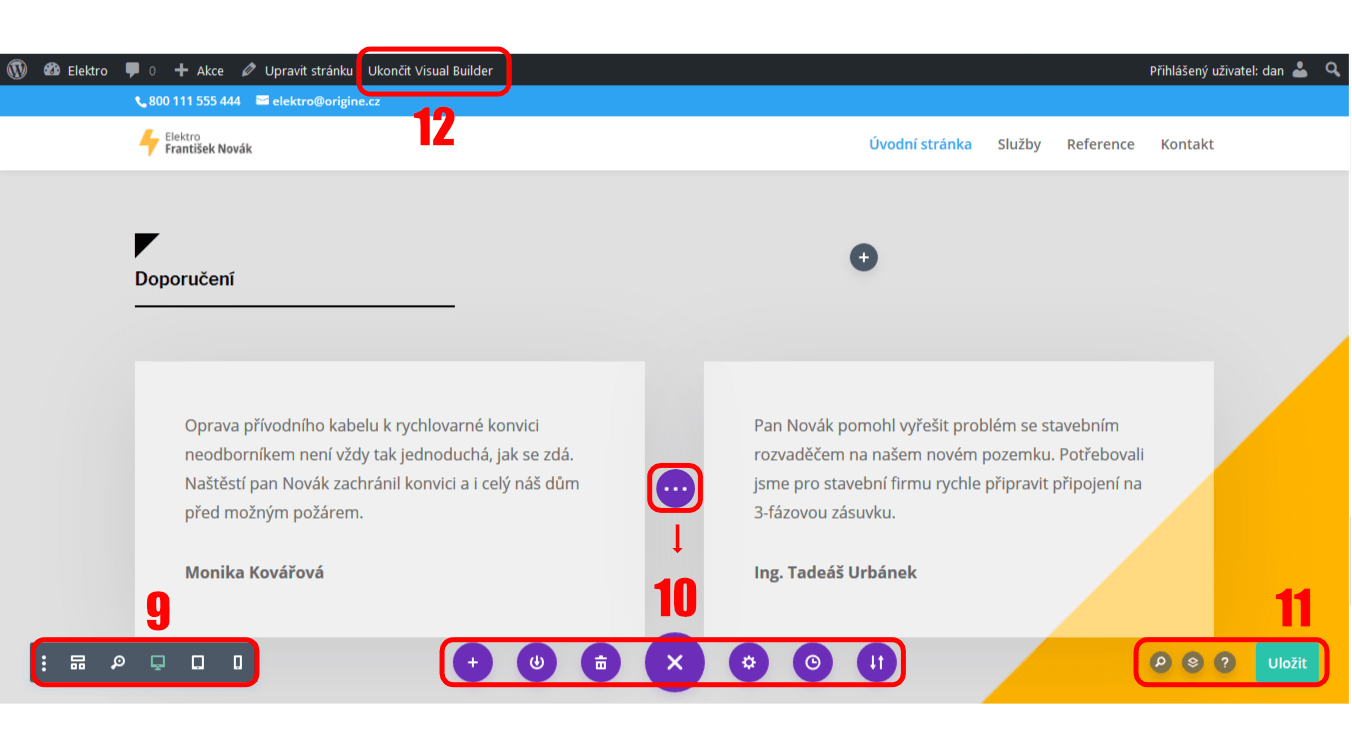
Uložení změn, testování a další možnosti práce s Visual Builderem
Pomocí tlačítka (10), které je stále fixováno na střed a spodek stránky, lze uložit prováděné změny a další úkony.
Vlevo pomocí šedého menu (9) lze
- změnit vlastnosti editace,
- přepnout na zjednodušenou skicu webu
- prohlédnout z dálky
- přepnout na zobrazení na počítači
- přepnout na zobrazení na tabletu
- přepnout na zobrazení na mobilu
Středním hlavním (10) menu lze pracovat s celou stránkou - ukládat do knihovy, mazat, procházet historii změn.
Pravé menu (11) umožňuje uložit stránku, dále vyhledat v nápovědě, prohlédnout videotutoriály (v angličtině), pracovat s vrstvami.
Pro přechod na další stránku je nutno ukončit Visual Buider (12).
Poslední úprava 15.9.2020